Wir wird Design in den 20er-Jahren? Wir haben mit unserem Design-Team einen Blick in die Zukunft riskiert.
Kein Flapper, keine Zigarrenspitzen
Die 20er-Jahre des aktuellen Jahrhunderts werden in Sachen Design nicht an die 20er-Jahre des vorigen Jahrhunderts anschließen. Obwohl sicher einige Event-Veranstalter die Analogie zu den 20er-Jahren nutzen werden uns es sicher zahlreiche Charelston-Revivals oder auch Mafia-Look-a-Like-Partys geben wird, spiegelt sich das in den aktuell kommenden Design-Trends nicht wieder. Natürlich kann Web-Design schon gar nicht an die 20er-Jahre des 20. Jahrhunderts angelehnt werden, aber nimmt die kommende Dekade in Sachen Gestaltungsmerkmale Anleihen aus dieser Zeit?
Unser Deisgn-Team ist sich darin einig: Nein, das wird nicht grundsätzlich passieren. Die Design-Trends der 20er-Jahre dieses Jahrhunderts sehen anders aus. Aber ein paar Anlehnungen an die 1920er-Jahre gibt es dennoch. Natürlicheres Design, weniger Geradlinigkeit bei der Typographie.
Interview mit dem echonet-Design-Team
Frage: Was kommt in den 20er-Jahren designtechnisch auf uns zu? Was sind die wichtigsten Themengebiete?
Antwort: Dark in Dark. Apple hat schon angefangen mit dem "Dark Modus" und das wird wohl auf die Designwelt zukommen. Es wird ganz viele dunkle Elemente geben, dunkle Hintergründe und dunkle Elemente im User-Interface von Webseiten. Apple ist sicher auch hier wieder ein Vorreiter.
Frage: Und ergänzend zu diesem grundsätzlichen Styling in der "Helligkeit"?
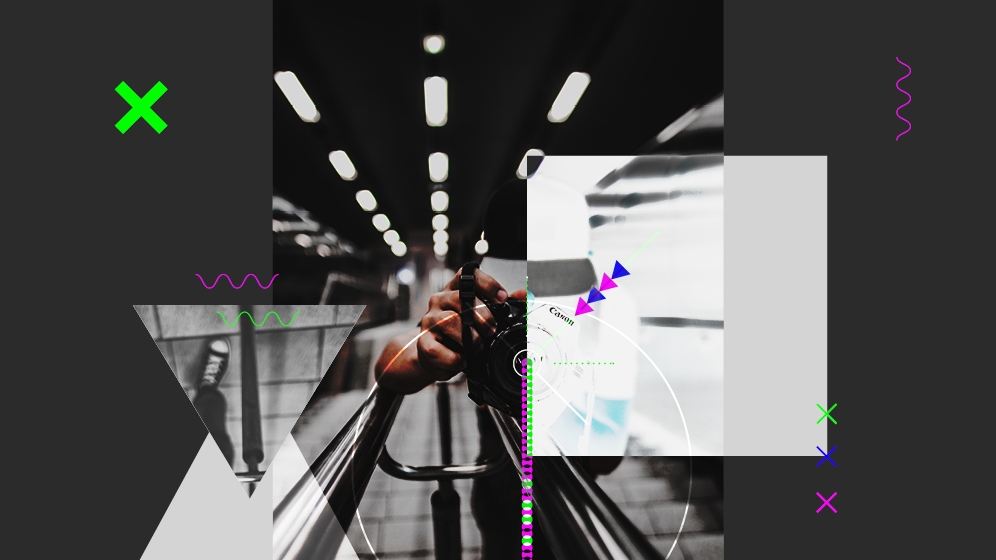
Antwort: Es geht ein Trend zu grafischen Elementen, die mit Fotos gemischt werden. Das steht auch im Gegensatz zum vergangenen Jahr, denn hier waren eher organische Formen im Trend wie beispielsweise Wellenformen. Jetzt kommt eher die Mischung aus Foto, grafischen Elementen und vielen geometrischen Formen. Wir denken, dass es nicht zu sehr illustrativ wird, sondern der Trend sich eher in die Richtung klassischer geometrischer Formen bewegt. Das spiegelt sich aber nicht nur in Webdesign wieder sondern wird eine Grundrichtung im Grafik-Design - also auch in der Print-Welt.
Frage: Abgesehen von "Dark Mode", wie geht die Farbwelt weiter?
Antwort: Passend zur dunklen Welt, kommt aktuell viel Neon auf uns zu. Neon-Gelb, Neon-Grün, Neon-Pink sind sicher die zum Dark Mode passend eingesetzten Farben. Es erinnert ein wenig an das "Discothek-Gefühl" wo in dunklen Räumen mit Neon-Schrift die Bar beschriftet war. Die Neon-Farben werden auch vermehrt mit Verlauf kommen.
Frage: Kommen auch neue technische Finessen für den Design-Bereich?
Antwort: Ja durchaus, was vermehrt kommt ist der Einsatz von neuen grafischen Ideen beispielsweise für die Maus.
Frage: Wie ist das zu verstehen?
Antwort: Hier gibt es unterschiedliche Dinge, die zum Einsatz kommen. Primär geht es darum, dass beim Surfen auf einer Webseite beispielsweise der Cursor, also der Mauszeiger, durch ein anderes grafisches Element getauscht wird. Hier kommen vermehrt Dots zum Einsatz, die als SVG ausgespielt werden, das kam aber schon 2019 auf. Spannend sind hier auch die nutzbaren Hover-Effekte, die mit der Maus interagieren. Hier gibt es unterschiedliche Spielereien, beispielsweise, dass der Cursor nicht nur eine andere Grafik als den klassichen Pfeil bekommt, sondern auch größer wird, wenn man über einer bestimmten Fläche auf der Webseite ist. Noch ausgefallenerer sind die Invertierungs-Ideen, die hier schon an verschiedenen Stellen auftauchen. Bei Berührung bestimmter Flächen wird dann innerhalb des "Kreises", also innerhalb vom "Dot" das überfahrende Bild als Foto-Negativ hineingeholt. Oder Farbvarianten, bei denen der Cursor beispielsweise ins Negativ bezogen auf den Hintergrund verwandelt wird.
Frage: Funktioniert das wirklich Problemlos?
Antwort: Ziemlich sicher gibt es in älteren Browsern damit Probleme, aber dazu muss man eben eine Fallback-Variante schaffen, daher dürfte es eigentlich bei korrekter Anwendung keine Fehlfunktionen geben. Es sieht einfach nur nicht jeder Nutzer dann so.
Icons, Illus und Zeichnungen...
Frage: Wie sieht's mit Illustrationen, Icons und Zeichnungen aus?
Antwort: Seit Jahren schon flat. Flache Icons, sehr viel Line-Art. Was man sich ansehen kann sind teilweise handgezeichnete Symbole.
Frage: Handzeichnungen kommen wieder?
Antwort: Schwer zu sagen, ein paar solche Dinge haben wir inzwischen schon entdeckt, aber ob das ein großer Trend wird, ist schwer abzuschätzen. Was wir schon gesehen haben sind Dinge, wo beispielsweise Agenturen Referenzseiten haben, in denen der Screen als Foto enthalten ist und das Rundherum, also der Monitor oder das Display-Gerät eben eher handgezeichnet aussehen. Das ist aber eher Lineart, sieht eher nach Illustrator und Grafik-Tablet aus und nicht nach Bleistift-Zeichnung.
Frage: Also eher nicht die wirkliche Handzeichnung?
Antwort: Nein, eher nicht. Was aber stark im Kommen ist, sind Collagen.
Frage: Noch einmal zurück zu Fotos mit Grafikelementen, geht es hier in Richtung 3-Dimensionalität?
Antwort: Nicht unbedingt, hier ist eher Flat-Style gefragt. Was aber kommt sind mehrere Ebenen, die auch in den Collagen verwirklicht werden, also beispielsweise Ebenen, die sich übereinander verschieben, wenn gescrollt wird oder die Maus bewegt wird, die durch Vorder- und Hintergrund eine 3-Dimensionalität erzeugen. Und das ist eben nicht mehr nur mit Scrollen gemacht, wie der inzwischen in die Jahre gekommene Parallax Effekt, sondern stark abhängig von der Mausbewegung. Und es kommt auch mehr Gaming-Charakter und Interaktion dazu. Es muß Spaß machen die Webseite zu benutzen.
Gaming-Charakter
Frage: Wie ist das genau gemeint? Eher wie ein Computerspiel, ein Ego-Shooter oder etwas ähnliches?
Antwort: Nein, es ist eher so, dass beispielsweise beim Scrollen sich quer etwas über den Bildschirm bewegt, hier gibt es interssante Spielereien. Was wir gesehen haben, nur um ein Beispiel zu geben, ist eine Seite auf der eine Figur am Bildschirm durchläuft, wenn man die Maus bewegt oder scrollt und dabei zu verschiedenen Icons geht, die für verschiedene Menüpunkte in der Navigation stehen. Es geht also eher um die Kleinigkeiten, die leichte Unterhaltung beim Nutzen einer Webseite anbieten. Und das ganze ist eben auch mit einem optisch ansprechenden Gaming-Charakter versehen. Das erinnert ganz stark an Pacman. Schließlich spielt man Pacman nicht einfach und denkt sich, das ist uninteressant, sondern man spielt Pacman zumindest einmal so lange, bis man alle Dinge, die man dort auffressen kann auch aufgefressen und überlebt hat. Und damit spielen diese Webseiten.
Frage: Pacman ist aber schon sehr alt...
Antwort: Ja, das ist natürlich ein uraltes Beispiel. Optisch ist das auch keine Anlehnung an die aktuellen Trends, aber die Idee des Spielcharakters wird hier genutzt. Beispielsweise um eben die Webseite selbst, das Entdecken der verschiedenen Inhalte eben zu einem "spielerischen Erlebnis" zu machen.
Full-Screen, Oversize-Bilder...
Frage: Anderes Thema, Full-Screen, große vollflächige Bilder, bleiben uns die erhalten?
Antwort: Zu lesen ist in den aktuellen Design-Trends, dass der weiße Rahmen wieder kommt. Aber es ist noch nicht so fix, ob man in diesem weissen Rahmen dann scrollt und navigiert, oder ob der weiße Rahmen sich um die ganze Webseite legt und mitgescrollt wird. Aber Webseiten, die bildlich an den Rand gehen, werden zusehends wieder weniger, was vor einigen Jahren das Um und Auf war.
Aber auch diese Rahmen gab's vor ein paar Jahren schon mal, da hat man dem ganzen so einen Bilderrahmen-Charakter verliehen. Scheint bis zu einem gewissen Maß wieder zu kommen.
Typographie und Schriftarten
Frage: Weiters Thema wäre die Typographie, was tut sich bei Schrift, Schriftarten und Schriftschnitten?
Antwort: Klassisch, das was vor uns liegt ist wieder Vintage. Sehr viele Serifenschriften, weniger serifenlose Schriften. Es war in den vergangenen Jahren sehr sehr clean und sauber und was jetzt kommt ist wieder etwas detailreicher und verspielter. Und die Schriften werden auch wieder mit dünneren Linien eingesetzt und weniger mit Bold.
Frage: Was können wir uns unter Vintage-Typo dann vorstellen?
Antwort: Das beginnt schon bei den Logos, hier kommt ein Trend zum natürlichen, weniger technoiden Design. Es geht um mehr Charakter, es ist eben nicht mehr wie mit einem Clean Design, wo es auch möglich ist, das Logo relativ problemlos auszutauschen, sondern es wird stärker zur Eigenmarke, mit verschiedenen Typos. Vergleichen kann man das durchaus mit Etiketten, beispielsweise den alten Zigarrenmarken oder auch Vintage-Wein-Etiketten.
Frage: Also dünnere Linien, weniger fette und stempelartige Formen?
Antwort: Bodoni ist ein klassisches Beispiel für eine solche Typo, es geht um das Wechselspiel, es sind gerade die dünnen Linien bei der Schriftart extrem dünn und die etwas stärkeren Linien in den Buchstaben dafür wieder sehr kräftig und ausgeprägt.
Danke für das Interview!